今回は、多摩電子工業が2025年9月26日に発売したUSB Type-C及びType-Aに対応したACアダプターの“PR-AP148UC2K”を紹介します。
公式サイト
今回は、楽天の多摩電子工業ダイレクトにて購入しました。宅急便コンパクトの箱で届きました。
続きを読む [レビュー] 多摩電子工業 ACアダプター PR-AP148UC2Kこのカテゴリーではパソコンやスマートフォンの関連情報を扱います。
今回は、多摩電子工業が2025年9月26日に発売したUSB Type-C及びType-Aに対応したACアダプターの“PR-AP148UC2K”を紹介します。
今回は、楽天の多摩電子工業ダイレクトにて購入しました。宅急便コンパクトの箱で届きました。
続きを読む [レビュー] 多摩電子工業 ACアダプター PR-AP148UC2K今回は、中国レノボ傘下のFCNTが2025年8月28日に発売したスマートフォンの“arrows Alpha M08”を紹介します。
特設ページ
今回は、楽天のJoshin Webで税込88,000円で購入しました。(一部の家電量販店では税込96,800円で販売されています)
続きを読む [レビュー] FCNT スマートフォン arrows Alpha M08今回は、ソニーが2024年10月25日に発売したゲーミングモニター「INZONE」シリーズの“SDM-27U9M2”を紹介します。
外箱は27インチのモニターということもあり、かなり大きいです。
上部の梱包テープはINZONEのロゴが入った専用のものが貼られています。
続きを読む [レビュー] ソニー 4K液晶モニター INZONE SDM-27U9M2今回は、EIZO製の液晶モニター(FS2333)をPCリサイクルに出してみたので申請方法を紹介します。
今回PCリサイクルに出したFORIS FS2333です。2012年7月13日に発売されたゲーミングモニターになります。(現在EIZOはゲーミングモニターを販売していません)
続きを読む EIZO製液晶モニター PCリサイクルの申請方法今回は、Microsoft Excelの便利な機能を紹介していきます。
関連記事はこちら
参考:Electrical Information「Excelのショートカットキー全230個の一覧表!【2021年最新】」
マイクロソフトサポート「Excel のキーボード ショートカット」
上記サイトを参考に、Excel2021に対応したものを表にしてみました。(動作検証済です)
一部のショートカットキーについては省略しています。
表は縮小されているので、クリックして拡大したものをご確認ください。
続きを読む Microsoft Excelの便利な機能今回は、モトローラのスマートフォン“moto g52j 5G”をメーカー修理に出したので、修理の流れを紹介します。
まずは、以下のページにアクセスします。
アクセスしたら、中央付近にある「モトローラカスタマーセンター」をクリックします。
【重要】
保証期間が過ぎているものは症状に関わらず一律で有償修理となりますのでご注意ください。
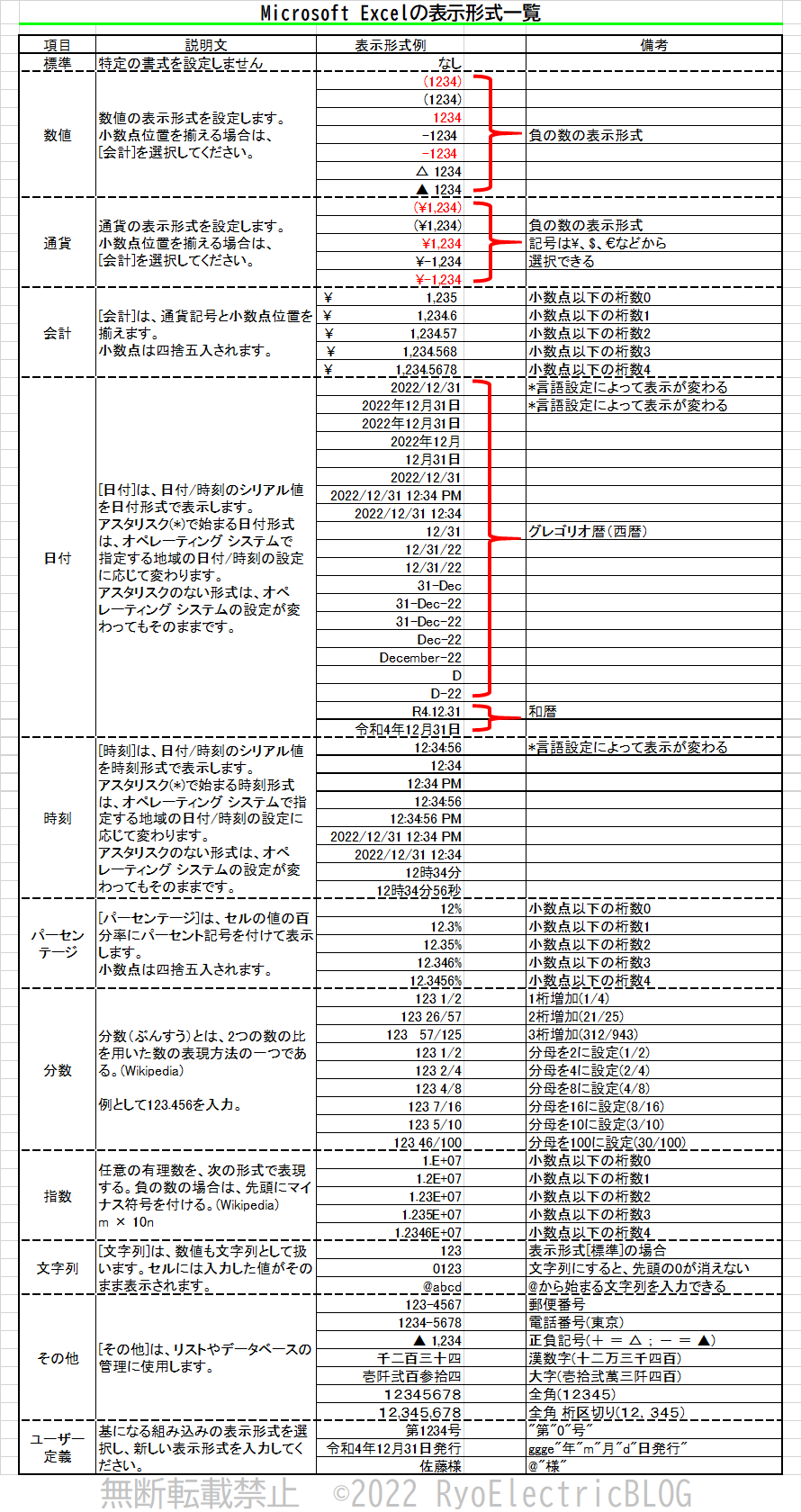
今回は、Microsoft Excelの表示形式を一覧形式で紹介していきます。
なお、Excel2013での表示形式となっておりますが、ごく一部を除き最新のExcelでも利用可能です。
関連記事はこちら
Excelには、下記の表のようにいくつかの表示形式が用意されています。

以下でこれらの表示形式について細かく触れていきます。
続きを読む Microsoft Excelの表示形式一覧今回は、富士通が直販限定で販売していたノートパソコン(Laptop-PC)の「LIFEBOOK WA1/F3」を紹介します。
| OS | Windows 11 Home 64bit |
| CPU | Intel Corei5-10210U(4コア8スレッド) |
| メモリ | DDR4 PC4-2666 8GB(4GB×2) |
| ストレージ | NVMe-SSD 256GB(PCIe) |
| 光学ドライブ | DVDスーパーマルチドライブ(書き込み対応) |
| ディスプレイ | 15.6インチ 1366×768 光沢液晶 TNパネル |
| グラフィックス | CPU内蔵グラフィック(Intel UHD Graphics) |
| カメラ | HD Webカメラ(92万画素) |
| 無線LAN | Wi-Fi6対応 IEEE 802.11a/b/g/n/ac/ax準拠 |
| Bluetooth | Ver.5.1準拠 |
| キーボード | テンキー搭載(108キー) |
| カラー | ブライトブラック |
| 駆動時間 | 約8.9時間(JEITA2.0) |
| サイズ | 361×244×27mm |
| 質量 | 約2.0kg |
| Microsoft Office | なし |
まずは外箱です。中心に「FMV LIFEBOOK」とだけ書かれたシンプルな箱になっています。

今回は、台湾 AcBel Polytech Inc.社製のTFX電源「PCA023」を分解しました。
TFX電源は、ATX電源に比べて縦長な形状になっています。

今回は、株式会社サードウェーブ(ドスパラ)が製造販売を行っているパソコンの“SlimMagnate IE”の修理を行いました。
| CPU | intel Core i3-9100 | 交換 |
| メモリ | Samsung DDR4 PC4-21300 4GB+Panram DDR4 PC4-21300 8GB | 継続使用(8GB) |
| SSD | Western Digital WDS250G2B0B M.2 2280 SATA3 250GB TLC | 交換 |
| マザーボード | ASUS H310M-AT H310 LGA1151 microATX | 交換 |
| DVDドライブ | 日立LG GH24NSD5 | 継続使用 |
| 電源 | AcBel PCA023 TFX 300W | 交換 |
| PCケース | IN WIN BL672-10 | 継続使用 |
メモリは、4GBでは不足していたので8GBを追加して使用していましたが、新マザーボードではエラーになるため、8GB単独で使用しています。
CPU、マザーボード、電源は故障が確認できたため、交換しました。
SSDはマザーボードがM.2 SATA-SSD非対応だったので追加交換しました。
続きを読む ドスパラ SlimMagnate IEの修理