今回は、ダイソーにて税込550円で販売されているBluetoothスピーカーの「SR9910」を分解しました。
関連記事
外箱・本体外観
このあたりは、上記記事でも紹介しているので簡潔に紹介します。
Bluetooth5.0に対応しており、対応形式はSBCのみとなっています。

今回は、ダイソーにて税込550円で販売されているBluetoothスピーカーの「SR9910」を分解しました。
このあたりは、上記記事でも紹介しているので簡潔に紹介します。
Bluetooth5.0に対応しており、対応形式はSBCのみとなっています。

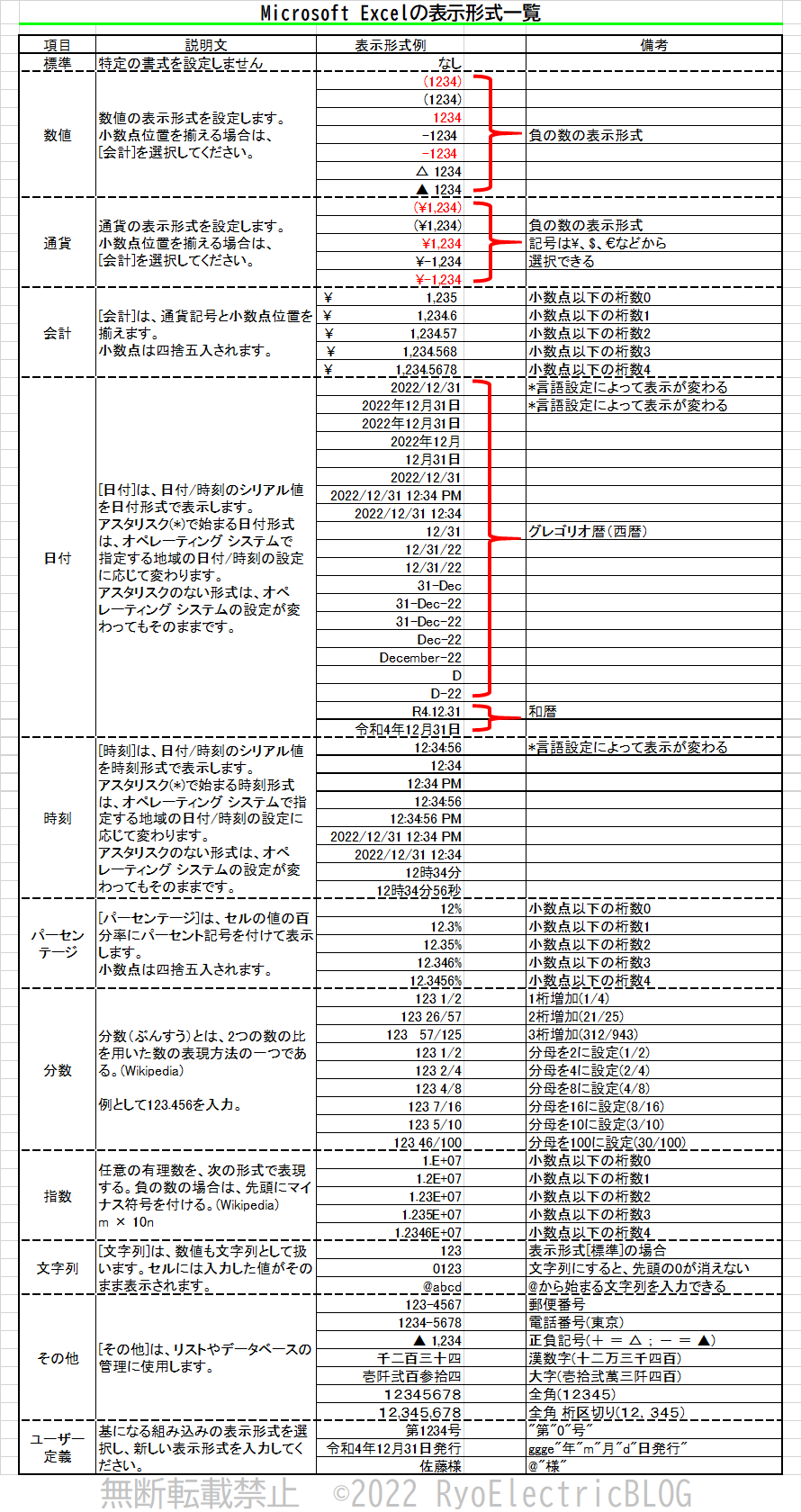
今回は、Microsoft Excelの表示形式を一覧形式で紹介していきます。
なお、Excel2013での表示形式となっておりますが、ごく一部を除き最新のExcelでも利用可能です。
関連記事はこちら
Excelには、下記の表のようにいくつかの表示形式が用意されています。

以下でこれらの表示形式について細かく触れていきます。
続きを読む Microsoft Excelの表示形式一覧今回は、パナソニックが2017年4月に発売した人感センサー付のLED電球「LDA8L-G/KU/NS」について紹介します。
2022年10月現在、以下の4製品が発売されています。
まずは外箱です。
このLED電球は人感センサーが内蔵されているため、下面が解放されていない器具では使用できません。
従来品「LDA10L-H/KU/GK」と比べてセンサー感度が約2倍になっています。

今回は、富士通が直販限定で販売しているノートパソコン(Laptop-PC)の「LIFEBOOK WA1/F3」を紹介します。
| OS | Windows 11 Home 64bit |
| CPU | Intel Corei5-10210U(4コア8スレッド) |
| メモリ | DDR4 PC4-2666 8GB(4GB×2) |
| ストレージ | NVMe-SSD 256GB(PCIe) |
| 光学ドライブ | DVDスーパーマルチドライブ(書き込み対応) |
| ディスプレイ | 15.6インチ 1366×768 光沢液晶 TNパネル |
| グラフィックス | CPU内蔵グラフィック(Intel UHD Graphics) |
| カメラ | HD Webカメラ(92万画素) |
| 無線LAN | Wi-Fi6対応 IEEE 802.11a/b/g/n/ac/ax準拠 |
| Bluetooth | Ver.5.1準拠 |
| キーボード | テンキー搭載(108キー) |
| カラー | ブライトブラック |
| 駆動時間 | 約8.9時間(JEITA2.0) |
| サイズ | 361×244×27mm |
| 質量 | 約2.0kg |
| Microsoft Office | なし |
まずは外箱です。中心に「FMV LIFEBOOK」とだけ書かれたシンプルな箱になっています。

今回は、アオヤギコーポレーションが販売していた手回し式のチャージングラジオを分解しました。
【注意】
分解すると、元に戻せなくなる可能性があります。
そのため、必ず不要な製品にて行うようお願いします。
また、分解したことにより発生した事故や怪我について管理人は責任を負いません。
まずは外箱です。
LEDライト、携帯電話充電機能、AM/FMラジオ、緊急アラーム機能が付いています。

本体と付属品です。

今回は、台湾 AcBel Polytech Inc.社製のTFX電源「PCA023」を分解しました。
TFX電源は、ATX電源に比べて縦長な形状になっています。

今回は、株式会社サードウェーブ(ドスパラ)が製造販売を行っているパソコンの“SlimMagnate IE”の修理を行いました。
| CPU | intel Core i3-9100 | 交換 |
| メモリ | Samsung DDR4 PC4-21300 4GB+Panram DDR4 PC4-21300 8GB | 継続使用(8GB) |
| SSD | Western Digital WDS250G2B0B M.2 2280 SATA3 250GB TLC | 交換 |
| マザーボード | ASUS H310M-AT H310 LGA1151 microATX | 交換 |
| DVDドライブ | 日立LG GH24NSD5 | 継続使用 |
| 電源 | AcBel PCA023 TFX 300W | 交換 |
| PCケース | IN WIN BL672-10 | 継続使用 |
メモリは、4GBでは不足していたので8GBを追加して使用していましたが、新マザーボードではエラーになるため、8GB単独で使用しています。
CPU、マザーボード、電源は故障が確認できたため、交換しました。
SSDはマザーボードがM.2 SATA-SSD非対応だったので追加交換しました。
続きを読む ドスパラ SlimMagnate IEの修理今回は、中国 レノボ傘下のモトローラ・モビリティが販売しているスマートフォンの「moto g52j 5G」を紹介していきます。
モトローラが初めて日本市場に特化して開発したスマートフォンになります。そのため、おサイフケータイや防水・防塵に対応しています。
まずは内容物です。
本体、TPUケース、moto care案内、保証規定、使用ガイド、SIM取り外しピンが入っています。

今回は、CSSの基本的な書き方を紹介したいと思います。
この記事の後半で「よく使うHTMLタグ」のHTMLへの装飾例を紹介していきます。
まずは、この記事を作成するにあたり参考にした書籍を紹介します。
こちらの書籍にはここで紹介していない装飾も多数掲載されています。また、内容が理解しやすいのでオススメです(現在は新版が出ています)
CSSは以下のように記載します。
必ず{}(中括弧)内に記載していきます。
セレクタ名{
プロパティ: 値;
}
セレクタ名:どの部分にスタイルを適用するかを選択します。
プロパティ:適用するスタイルの種類です。
値:どのように変更するのかを指定します。(フォントサイズやフォント色など)
h2 {
color:#ff0000;
}
この場合は、h2タグに対してフォント色に赤を反映しています。
また、改行することで複数のプロパティを反映できます。
フォント色は、16進数(00-FF)またはredのように指定します。
#ff0000(R 255,G 0,B 0)の場合は赤が100%になります。
また、#f00のように省略することも可能です。
コメントアウトしたい場合は、コメントを/*(文字列)*/で囲います。
【相対単位】
【絶対単位】
フォントサイズを指定する場合は相対単位が推奨されています。
以下で「よく使うHTMLタグ」に対して実際に装飾していきます。
続きを読む CSSの基本的な書き方今回は、よく使うHTMLタグを10種類ほど紹介していきます。
HTMLを作成するにあたり、エディターをインストールすることを推奨します。
メモ帳でも作成できますが、タイプミスがあった際などに判りやすくなります。
Microsoftの「Visual Studio Code」やフリーウェアの「サクラエディタ」などがありますので、ダウンロードしてインストールしておきます。
まず、HTMLをマークアップしていく上で必須の項目を紹介します。
※HTMLタグは必ず半角小文字で入力します
(大文字は非推奨、全角はタグとして認識しません)
<!DOCTYPE html>
<html lang="ja">
↓以下はブラウザ上には表示されません
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>よく使うHTMLタグ</title>
</head>
↓ここからはブラウザ上に表示されます
<body>
<header>
<!--この間にヘッダーを挿入します-->
</header>
<main>
<!--この間にメインコンテンツを挿入します-->
</main>
<footer>
<div class="copy">
<small>©2022 RyoElectricBLOG</small>
</div>
</footer>
</body>
</html>