今回は、ソニーが2024年10月25日に発売したゲーミングモニター「INZONE」シリーズの“SDM-27U9M2”を紹介します。
外箱
外箱は27インチのモニターということもあり、かなり大きいです。
上部の梱包テープはINZONEのロゴが入った専用のものが貼られています。
続きを読む [レビュー] ソニー 4K液晶モニター INZONE SDM-27U9M2今回は、ソニーが2024年10月25日に発売したゲーミングモニター「INZONE」シリーズの“SDM-27U9M2”を紹介します。
外箱は27インチのモニターということもあり、かなり大きいです。
上部の梱包テープはINZONEのロゴが入った専用のものが貼られています。
続きを読む [レビュー] ソニー 4K液晶モニター INZONE SDM-27U9M2今回は、EIZO製の液晶モニター(FS2333)をPCリサイクルに出してみたので申請方法を紹介します。
今回PCリサイクルに出したFORIS FS2333です。2012年7月13日に発売されたゲーミングモニターになります。(現在EIZOはゲーミングモニターを販売していません)
続きを読む EIZO製液晶モニター PCリサイクルの申請方法今回は、Microsoft Excelの便利な機能を紹介していきます。
関連記事はこちら
参考:Electrical Information「Excelのショートカットキー全230個の一覧表!【2021年最新】」
マイクロソフトサポート「Excel のキーボード ショートカット」
上記サイトを参考に、Excel2021に対応したものを表にしてみました。(動作検証済です)
一部のショートカットキーについては省略しています。
表は縮小されているので、クリックして拡大したものをご確認ください。
続きを読む Microsoft Excelの便利な機能今回は、Microsoft Excelの表示形式を一覧形式で紹介していきます。
なお、Excel2013での表示形式となっておりますが、ごく一部を除き最新のExcelでも利用可能です。
関連記事はこちら
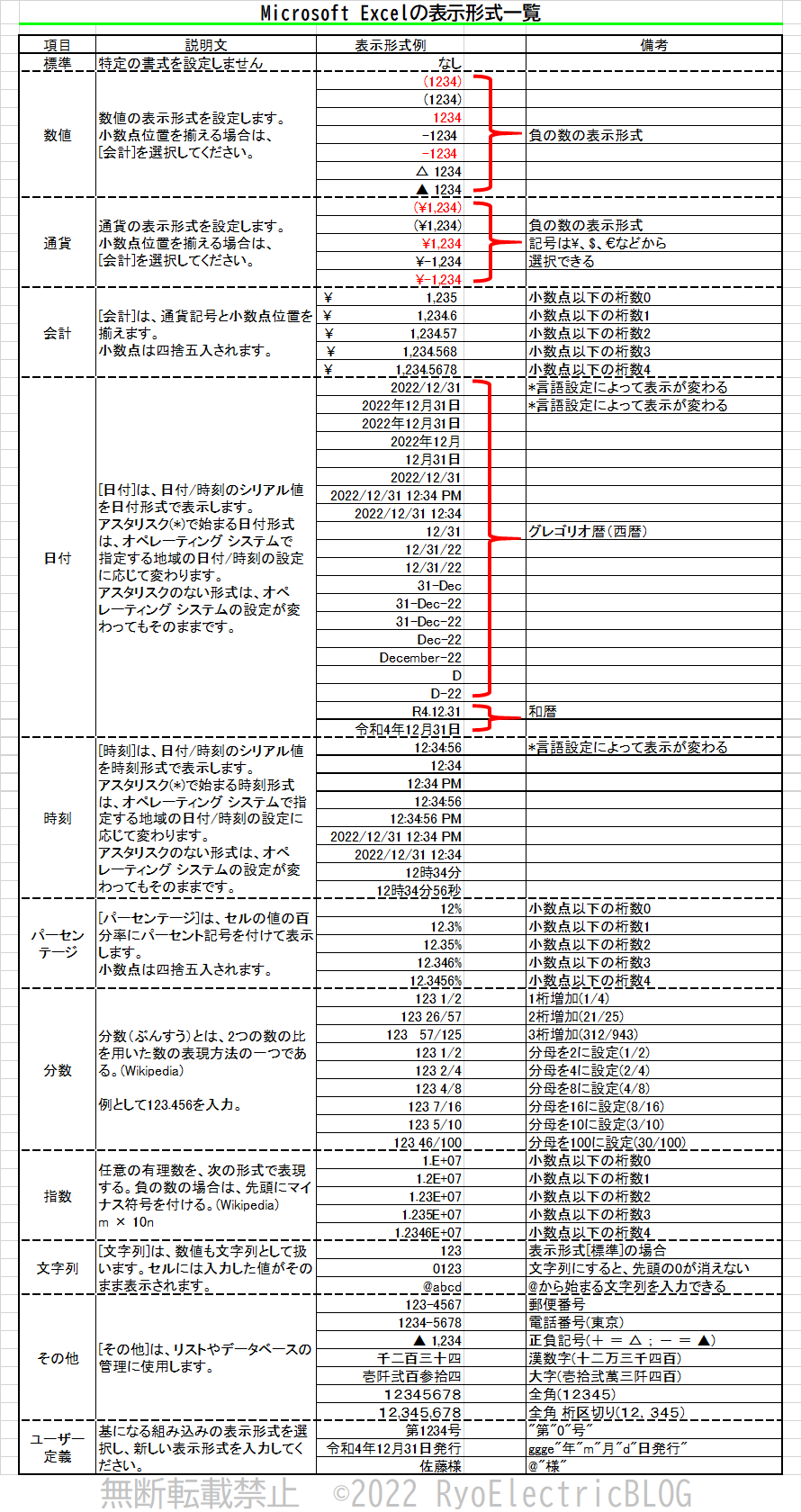
Excelには、下記の表のようにいくつかの表示形式が用意されています。

以下でこれらの表示形式について細かく触れていきます。
続きを読む Microsoft Excelの表示形式一覧今回は、富士通が直販限定で販売していたノートパソコン(Laptop-PC)の「LIFEBOOK WA1/F3」を紹介します。
| OS | Windows 11 Home 64bit |
| CPU | Intel Corei5-10210U(4コア8スレッド) |
| メモリ | DDR4 PC4-2666 8GB(4GB×2) |
| ストレージ | NVMe-SSD 256GB(PCIe) |
| 光学ドライブ | DVDスーパーマルチドライブ(書き込み対応) |
| ディスプレイ | 15.6インチ 1366×768 光沢液晶 TNパネル |
| グラフィックス | CPU内蔵グラフィック(Intel UHD Graphics) |
| カメラ | HD Webカメラ(92万画素) |
| 無線LAN | Wi-Fi6対応 IEEE 802.11a/b/g/n/ac/ax準拠 |
| Bluetooth | Ver.5.1準拠 |
| キーボード | テンキー搭載(108キー) |
| カラー | ブライトブラック |
| 駆動時間 | 約8.9時間(JEITA2.0) |
| サイズ | 361×244×27mm |
| 質量 | 約2.0kg |
| Microsoft Office | なし |
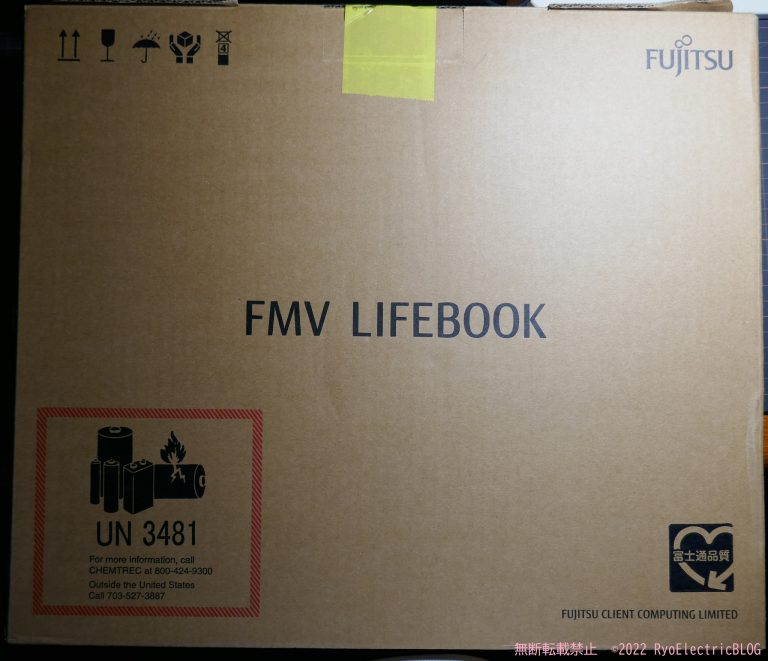
まずは外箱です。中心に「FMV LIFEBOOK」とだけ書かれたシンプルな箱になっています。

今回は、台湾 AcBel Polytech Inc.社製のTFX電源「PCA023」を分解しました。
TFX電源は、ATX電源に比べて縦長な形状になっています。

今回は、株式会社サードウェーブ(ドスパラ)が製造販売を行っているパソコンの“SlimMagnate IE”の修理を行いました。
| CPU | intel Core i3-9100 | 交換 |
| メモリ | Samsung DDR4 PC4-21300 4GB+Panram DDR4 PC4-21300 8GB | 継続使用(8GB) |
| SSD | Western Digital WDS250G2B0B M.2 2280 SATA3 250GB TLC | 交換 |
| マザーボード | ASUS H310M-AT H310 LGA1151 microATX | 交換 |
| DVDドライブ | 日立LG GH24NSD5 | 継続使用 |
| 電源 | AcBel PCA023 TFX 300W | 交換 |
| PCケース | IN WIN BL672-10 | 継続使用 |
メモリは、4GBでは不足していたので8GBを追加して使用していましたが、新マザーボードではエラーになるため、8GB単独で使用しています。
CPU、マザーボード、電源は故障が確認できたため、交換しました。
SSDはマザーボードがM.2 SATA-SSD非対応だったので追加交換しました。
続きを読む ドスパラ SlimMagnate IEの修理今回は、CSSの基本的な書き方を紹介したいと思います。
この記事の後半で「よく使うHTMLタグ」のHTMLへの装飾例を紹介していきます。
まずは、この記事を作成するにあたり参考にした書籍を紹介します。
こちらの書籍にはここで紹介していない装飾も多数掲載されています。また、内容が理解しやすいのでオススメです(現在は新版が出ています)
CSSは以下のように記載します。
必ず{}(中括弧)内に記載していきます。
セレクタ名{
プロパティ: 値;
}
セレクタ名:どの部分にスタイルを適用するかを選択します。
プロパティ:適用するスタイルの種類です。
値:どのように変更するのかを指定します。(フォントサイズやフォント色など)
h2 {
color:#ff0000;
}
この場合は、h2タグに対してフォント色に赤を反映しています。
また、改行することで複数のプロパティを反映できます。
フォント色は、16進数(00-FF)またはredのように指定します。
#ff0000(R 255,G 0,B 0)の場合は赤が100%になります。
また、#f00のように省略することも可能です。
コメントアウトしたい場合は、コメントを/*(文字列)*/で囲います。
【相対単位】
【絶対単位】
フォントサイズを指定する場合は相対単位が推奨されています。
以下で「よく使うHTMLタグ」に対して実際に装飾していきます。
続きを読む CSSの基本的な書き方今回は、よく使うHTMLタグを10種類ほど紹介していきます。
HTMLを作成するにあたり、エディターをインストールすることを推奨します。
メモ帳でも作成できますが、タイプミスがあった際などに判りやすくなります。
Microsoftの「Visual Studio Code」やフリーウェアの「サクラエディタ」などがありますので、ダウンロードしてインストールしておきます。
まず、HTMLをマークアップしていく上で必須の項目を紹介します。
※HTMLタグは必ず半角小文字で入力します
(大文字は非推奨、全角はタグとして認識しません)
<!DOCTYPE html>
<html lang="ja">
↓以下はブラウザ上には表示されません
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>よく使うHTMLタグ</title>
</head>
↓ここからはブラウザ上に表示されます
<body>
<header>
<!--この間にヘッダーを挿入します-->
</header>
<main>
<!--この間にメインコンテンツを挿入します-->
</main>
<footer>
<div class="copy">
<small>©2022 RyoElectricBLOG</small>
</div>
</footer>
</body>
</html>今回は、Microsoft Excelのよく使う関数の使い方を紹介していきたいと思います。
なお、Office2013を使用して紹介していくので、画面配置が違うことがありますが同じ関数で同じように使うことができます。(2013より古いバージョンだと非対応の場合があります)
関連記事
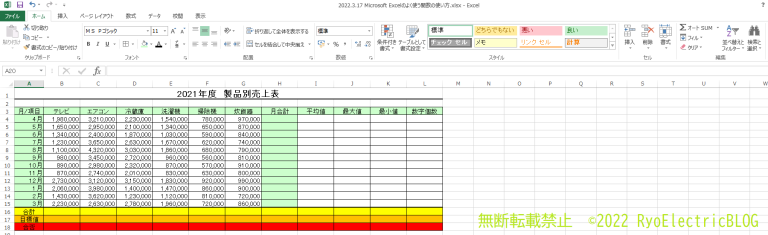
まず、以下のような製品別売上表があります。
今回はこの表に「合計」「平均値」「最大値」「最小値」「数字の個数」「合否」を求めていきたいと思います。

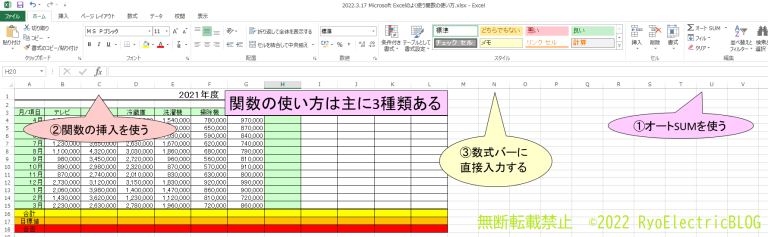
その前に、関数の使い方を紹介します。
関数の使い方には以下の3種類あります