今回は、CSSの基本的な書き方を紹介したいと思います。
この記事の後半で「よく使うHTMLタグ」のHTMLへの装飾例を紹介していきます。
関連記事
まずは、この記事を作成するにあたり参考にした書籍を紹介します。
こちらの書籍にはここで紹介していない装飾も多数掲載されています。また、内容が理解しやすいのでオススメです(現在は新版が出ています)
基本的な書き方
CSSは以下のように記載します。
必ず{}(中括弧)内に記載していきます。
セレクタ名{
プロパティ: 値;
}
セレクタ名:どの部分にスタイルを適用するかを選択します。
プロパティ:適用するスタイルの種類です。
値:どのように変更するのかを指定します。(フォントサイズやフォント色など)
CSSの記載例
h2 {
color:#ff0000;
}
この場合は、h2タグに対してフォント色に赤を反映しています。
また、改行することで複数のプロパティを反映できます。
フォント色の指定方法
フォント色は、16進数(00-FF)またはredのように指定します。
#ff0000(R 255,G 0,B 0)の場合は赤が100%になります。
また、#f00のように省略することも可能です。
コメントアウトの方法
コメントアウトしたい場合は、コメントを/*(文字列)*/で囲います。
値の単位
【相対単位】
- em:エム(1emは1文字分の長さ)
- ex:エックスハイト(1exは小文字のxの高さ)
- %:パーセント(親要素に対してのパーセント)
- rem:レム(ルートの文字サイズを1としたときの倍率)
【絶対単位】
- px:ピクセル(1pxは画面上の1ピクセル・フォントサイズへの使用は非推奨)
- mm:ミリメートル
- cm:センチメートル(1cm=10mm)
- in:インチ(1インチは2.54cm)
- pt:ポイント(1インチは72pt)
- pc:パイカ(1パイカは12pt)
フォントサイズを指定する場合は相対単位が推奨されています。
装飾例
以下で「よく使うHTMLタグ」に対して実際に装飾していきます。
まずは装飾前のHTMLです。
全てが左寄せになっているので見づらいものになっています。

装飾後のHTMLです。
このように装飾することで見やすくすることができます。

bodyの装飾
/*bodyに対してフォントサイズ16px、フォント設定をBIZ UDゴシック+游ゴシック+メイリオ+Apple標準+ゴシック標準、フォント色を黒に設定*/
body {
font-size: 16px;
font-family: "BIZ UDGothic","Yu Gothic",Meiryo,-apple-system,sans-serif;
color:#000;
}mainの装飾
/*mainに対して背景色をライトイエロー、最大幅を1000px、左右の余白を自動に設定*/
main {
background-color: lightyellow;
max-width: 1000px;
margin-left: auto;
margin-right: auto;
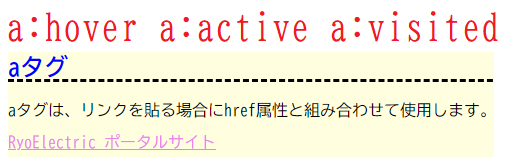
}リンクの装飾
/*リンクにマウスを合わせたときに水色の文字にする*/
a:hover {
color:aqua
}
/*リンクをクリックしたときに青色の文字にする*/
a:active {
color:blue
}
/*訪問済みのリンクを紫色の文字にする*/
a:visited {
color:violet
}
headerナビゲーションの装飾
/*ナビゲーションに装飾する
ul要素の記号をなしに設定、外側の余白と内側の余白を0に、要素を横並びに、配置を中央揃えに設定*/
#navlist ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
}
/*navのul liの左側に1px、白の実線を設定*/
#navlist ul li{
border-left: 1px solid #fff;
}
/*navのul li aに対してリンク要素をブロックに、上下左右の余白を20px、フォント色を白、背景色を黒、リンクの下線をなしに設定*/
#navlist ul li a{
display: block;
padding: 20px;
color: #fff;
background-color: #000;
text-decoration: none;
}
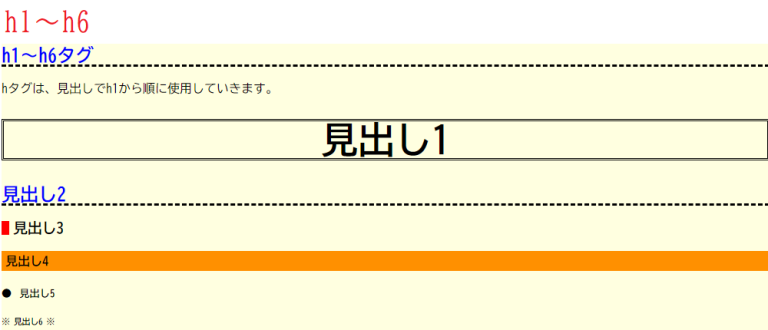
見出しh1-h6の装飾
/*見出しh1-h6に装飾する
h1タグにテキストを中央寄せ、フォントサイズ3em、3pxで二重線の囲いを設定*/
h1 {
text-align: center;
font-size: 3em;
border: 3px double #000000;
}
/*h1タグのa要素の下線を無効にする*/
h1 a{
text-decoration: none;
}
/*h2タグに青のフォント色、フォントサイズ1.5em、3pxで下破線を設定*/
h2 {
color:#0000ff;
font-size: 1.5em;
border-bottom: 3px dashed #000000;
}
/*h3タグに左側の10px長方形、実線、色を赤、余白を5pxに設定*/
h3 {
border-left: 10px solid #F00;
padding-left: 5px;
}
/*h4タグに橙色の背景色、余白を5pxに設定*/
h4 {
background-color: #ff9000;
padding: 5px;
}
/*h5タグに●の記号、右余白を10pxに設定*/
h5:before {
content: "●";
padding-right: 10px;
}
/*h6の左右に※の記号、左右余白を5pxに設定(beforeはh6の前、afterはh6の後)*/
h6:before {
content:"※";
padding-right: 5px;
}
h6:after {
content:"※";
padding-left: 5px;
}
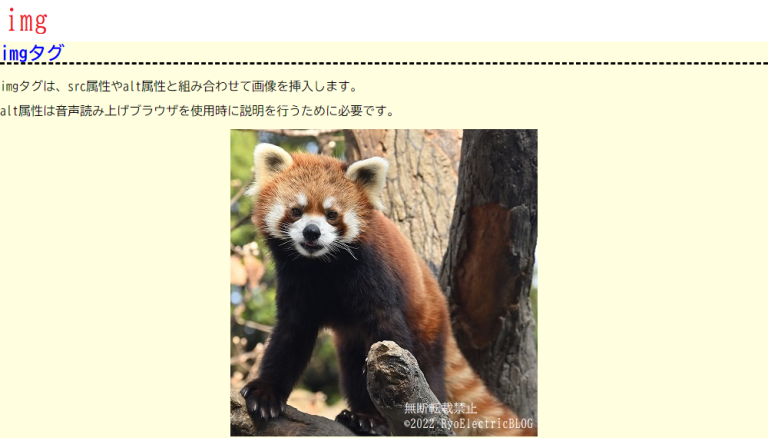
画像の調整
/*画像を調整する
画像をブロックにし、左右の余白を揃え、中央揃えにする*/
img {
display: block;
margin-left: auto;
margin-right: auto;
}
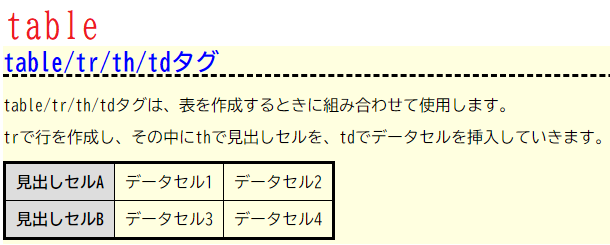
表の装飾
/*表に装飾する
tableに3px、黒の実線、枠線の重なりを設定*/
table {
border: 3px solid #000;
border-collapse: collapse;
}
/*thに1px、黒の実線、余白10px、薄い灰色の背景を設定*/
th {
border: 1px solid #000;
padding: 10px;
background-color: #ddd;
}
/*tdに1px、黒の実線、余白10pxを設定*/
td {
border: 1px solid #000;
padding: 10px;
}
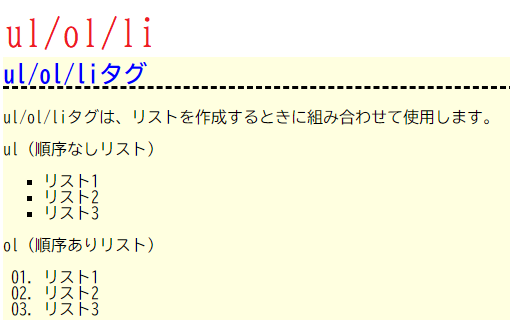
リストの装飾
/*順序なしリストの黒丸を黒四角に変更*/
ul {
list-style-type: square;
}
/*順序ありリストの1.を01.に変更*/
ol {
list-style-type: decimal-leading-zero;
}
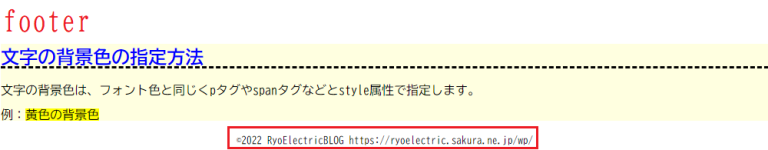
フッターの装飾
フッターは赤枠の部分になります。
/*フッターのコピーライトを中央寄せに設定*/
footer {
text-align: center;
}
今回は、CSSの基本的な書き方を紹介しました。
CSSはこの他にも様々な装飾があるので、インターネットで検索したり、書籍を参照することをオススメします。
CSSについて詳しくはWorld Wide Web Consortium(W3C)をご確認ください。(英語)
今回は以上です。