今回は、よく使うHTMLタグを10種類ほど紹介していきます。
関連記事
HTMLエディター
HTMLを作成するにあたり、エディターをインストールすることを推奨します。
メモ帳でも作成できますが、タイプミスがあった際などに判りやすくなります。
Microsoftの「Visual Studio Code」やフリーウェアの「サクラエディタ」などがありますので、ダウンロードしてインストールしておきます。
基本的な書き方
まず、HTMLをマークアップしていく上で必須の項目を紹介します。
- <!DOCTYPE html> HTMLの先頭に必ず入力します
- <html lang=”ja”> HTMLの言語を指定します
- <head></head> この中に文字コードやスタイルシートの場所、タイトルなどを入力します
- <meta charset=”UTF-8″> 文字コードを指定します
- <link rel=”stylesheet” href=”css/style.css”> スタイルシートの場所を指定します
- <title></title> タイトルを入力します(ブラウザのタブや検索結果に表示されます)
- <body></body> この中にコンテンツを入力していきます
- <header></header> ナビゲーションなどのヘッダーを入力します
- <main></main> メインコンテンツを入力します
- <footer></footer> 権利表示などをフッターに入力します
- </html> HTMLの末尾に必ず入力します
※HTMLタグは必ず半角小文字で入力します
(大文字は非推奨、全角はタグとして認識しません)
<!DOCTYPE html>
<html lang="ja">
↓以下はブラウザ上には表示されません
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>よく使うHTMLタグ</title>
</head>
↓ここからはブラウザ上に表示されます
<body>
<header>
<!--この間にヘッダーを挿入します-->
</header>
<main>
<!--この間にメインコンテンツを挿入します-->
</main>
<footer>
<div class="copy">
<small>©2022 RyoElectricBLOG</small>
</div>
</footer>
</body>
</html>aタグ
aタグは、リンクを貼る場合にhref属性と組み合わせて使用します。
<a href="https://ryoelectric.sakura.ne.jp/">RyoElectric ポータルサイト</a>新たなタブで開く場合は
<a href="https://ryoelectric.sakura.ne.jp/" target="_blank" rel="noopener noreferrer">RyoElectric ポータルサイト</a>

asideタグ
asideタグは、補足情報を入れる際に使用します。
<aside>
<p>このhtmlソースは、Visual Studio Codeで作成しました。</p>
</aside>
divタグ
divタグは、要素をグループ化する際に使用します。
要素が縦に積まれていくのが特徴です。
<div>
<p>Aグループ</p>
<p>Bグループ</p>
<p>Cグループ</p>
</div>
h1-h6タグ
hタグは、見出しでh1から順に使用していきます。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
imgタグ
imgタグは、src属性やalt属性と組み合わせて画像を挿入します。
alt属性は音声読み上げブラウザ使用時に説明を行うために必要です。
<img src="images/redpanda.jpg" alt="動物園のレッサーパンダ">
pタグ
pタグは、文書の段落を作成する場合に使用します。
<p>段落1</p>
<p>段落2</p>
sectionタグ
sectionタグは、見出しと組み合わせて文書の章や区画を作成します。
<section>
<h3>RyoElectricBLOG</h3>
<p>このブログでは主に電気やパソコン、電子工作について扱っています。</p>
</section>
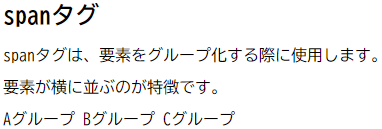
spanタグ
spanタグは、要素をグループ化する際に使用します。
要素が横に並ぶのが特徴です。
<span>Aグループ</span>
<span>Bグループ</span>
<span>Cグループ</span>
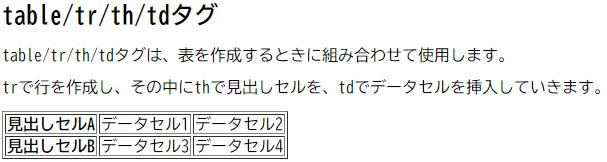
table/tr/th/tdタグ
table/tr/th/tdタグは、表を作成するときに組み合わせて使用します。
trで行を作成し、その中にthで見出しセルを、tdでデータセルを挿入していきます。
<table border="1">
<tr>
<th>見出しセルA</th>
<td>データセル1</td>
<td>データセル2</td>
</tr>
<tr>
<th>見出しセルB</th>
<td>データセル3</td>
<td>データセル4</td>
</tr>
</table>
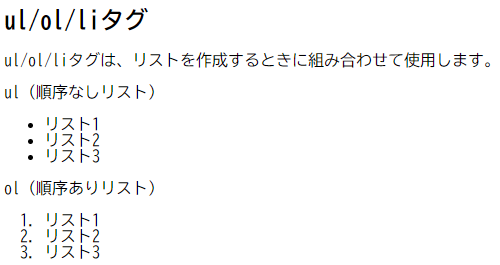
ul/ol/liタグ
ul/ol/liタグは、リストを作成するときに組み合わせて使用します。
ul(順序なしリスト)
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>ol(順序ありリスト)
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
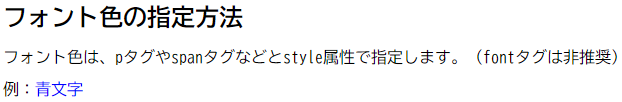
フォント色の指定方法
フォント色は、pタグやspanタグなどとstyle属性で指定します。(fontタグは非推奨)
<p>例:<span style="color: blue;">青文字</span></p>
文字の背景色の指定方法
文字の背景色は、フォント色と同じくpタグやspanタグなどとstyle属性で指定します。
<p>例:<span style="background-color: yellow;">黄色の背景色</span></p>
権利表示の例
<small>タグは文字を一回り小さくし、©は©を表示するためのものです。
<small>©2022 RyoElectricBLOG https://ryoelectric.sakura.ne.jp/wp/</small>今回はブログやホームページを作成する上でよく使うHTMLタグを紹介しました。
HTMLタグはこの他にも非常に多くのタグがありますが、すべて覚えるのは難しいので基本的なタグを覚えることをオススメします。
HTML Living Standardに関する詳細は以下をご覧ください。
今回は以上です。